| Porting my blog for the second time, create a layout |
Porting my blog for the second time, layout part 3 |
Porting my blog for the second time, layout part 2
This is post #20 of my series about how I port this blog from Blogengine.NET 2.5 ASPX on a Windows Server 2003 to a Linux Ubuntu server, Apache2, MySQL and PHP. A so called LAMP. The introduction to this project can be found in this blog post /post/Porting-my-blog-for-the-second-time-Project-can-start.
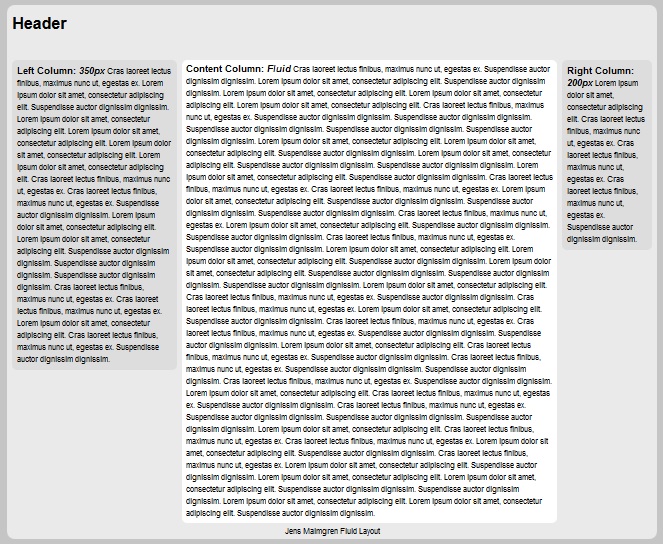
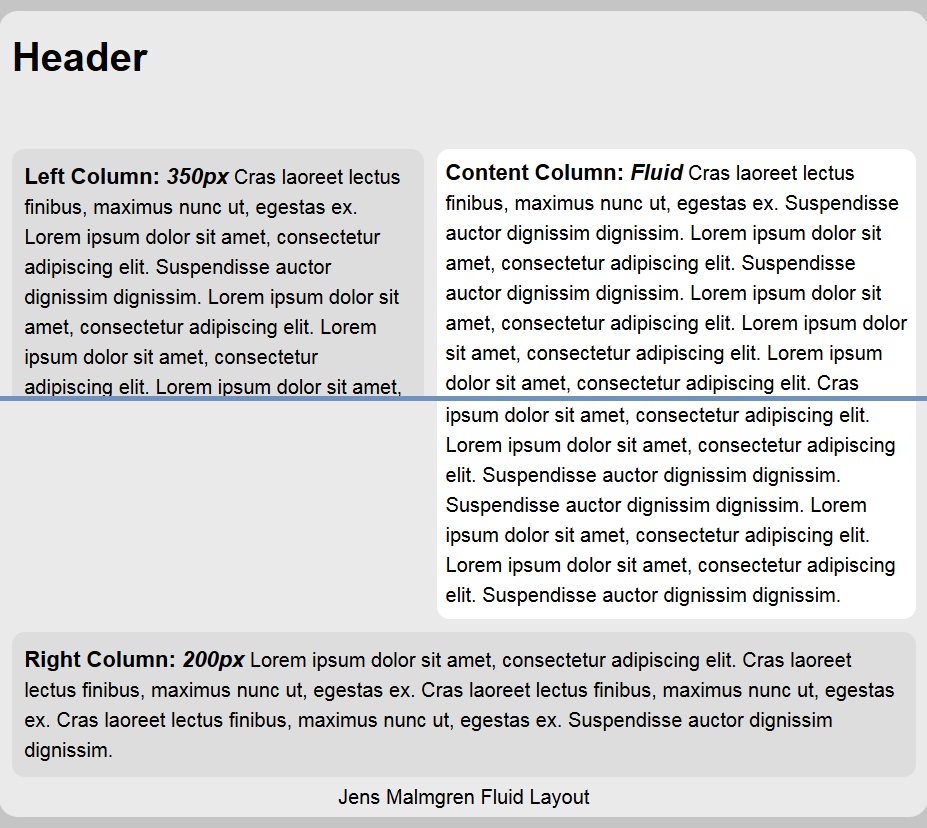
In my previous post I created a layout. It had the appropriate mechanics but for the rest very dull. So now it is time to spice up my layout!
For my blog I had a header image of a sunrise that I shot a winter 4 years ago.

It was really early and very cold. It was probably minus 10 degrees Celsius at that time. Just before the sun came up over the horizon I made this photo in Almere Haven out over the water.
First I thought I just tuck in that image again and that would be it but I came up with another idea. Why not create a gradient with the colors from that photo and use that as a background? So that is what I did. To do this I used ColorZilla ultimate gradient tool. Here is a page with the gradient that I created: http://colorzilla.com/gradient-editor/#387af4+10,98c9ff+54,c6b3c7+68,c492b8+74,8068bc+80,4b68c6+85,010626+91,2553a5+96.
So here is the result of my template so far:

Next time I will start figure out how I do main menu items. The navigation forward and backward etc.














 Sounds in the blogsystemNext version of the slideshowLearning Python Part IIILearning Python Part IIImpressionism and beyond. A Wonderful Journey 28 January 2018Fixing unresolved links after editingThis is my summer 2016 blog!Porting my blog for the second time, linksPorting my blog for the second time, editing part 7Porting my blog for the second time, editing part 6Porting my blog for the second time, categories part 3Business cards, version 1Porting my blog for the second time, deployment part 2Not indexed but still missing? Google hypocrisy.A new era: Nikon D5100 DSLR, Nikkor 18 - 55 and 55 - 300!
Sounds in the blogsystemNext version of the slideshowLearning Python Part IIILearning Python Part IIImpressionism and beyond. A Wonderful Journey 28 January 2018Fixing unresolved links after editingThis is my summer 2016 blog!Porting my blog for the second time, linksPorting my blog for the second time, editing part 7Porting my blog for the second time, editing part 6Porting my blog for the second time, categories part 3Business cards, version 1Porting my blog for the second time, deployment part 2Not indexed but still missing? Google hypocrisy.A new era: Nikon D5100 DSLR, Nikkor 18 - 55 and 55 - 300! I moved from Sweden to The Netherlands in 1995.
I moved from Sweden to The Netherlands in 1995.
Here on this site, you find my creations because that is what I do. I create.