| Porting my blog for the second time, render posts part 5 |
Porting my blog for the second time, render posts part 7 |
Porting my blog for the second time, render posts part 6
This is post #28 of my series about how I port this blog from Blogengine.NET 2.5 ASPX on a Windows Server 2003 to a Linux Ubuntu server, Apache2, MySQL and PHP. A so called LAMP. The introduction to this project can be found in this blog post https://www.malmgren.nl/post/Porting-my-blog-for-the-second-time-Project-can-start.aspx.
Today I was supposed to look into why some posts would destroy the layout. It turned out to be so that the posts that destroyed the layout was actually deleted posts. So now the questions is how am I going to handle deleted posts? I think the solution will be that during the previous and next routine I will skip the deleted items. Either that or I will skip them during the loading. I deferred this challenge to another time.
Instead I decided to parse the post content and resolve the URLs place-holders so that I can look into how the layout behaves. Here is a first version of the routine in the PHP handling the place-holders:
# http://www.jens.malmgren.nl/post/Porting-my-blog-for-the-second-time-render-posts-part-6.aspx
preg_match_all("/({URL:[0-9]+})/", $strContent, $matches, PREG_OFFSET_CAPTURE );
$matches_terms = $matches[1];
for ($i = count($matches_terms) - 1; $i ≻= 0; $i--)
{
$match_term_position = $matches_terms[$i];
$match_term = $match_term_position[0];
$match_position = $match_term_position[1];
$strDataBaseLookupId = preg_replace("/{URL:([0-9]+)}/", "$1", $match_term);
$query = "SELECT FileName FROM URL WHERE ID = '$strDataBaseLookupId'";
$result = $mysqli-≻query($query) or die("Error query.." . mysqli_error($mysqli));
$strFileName = "?";
if ($row = mysqli_fetch_array($result))
{
$strFileName = $row["FileName"];
}
$strContent = substr_replace($strContent, '/images/' . $strFileName, $match_position, strlen($match_term));
}
In this version the idea was that I get to see some images in the posts so that I can verify if the layout behaves properly. Later I will need to get more information about the type of URL to see if it is an external link etc. There are a couple of clever things going on in this routine. On line 2 the entire post is parsed with help of a regular expression, searching for all instances of the URL place holder. The result is stored in a table called $matches. The table of found instances is parsed backwards starting at line 4. So $i is initialized with the number of terms in the table minus one and then decremented down to zero. By doing so when we replace items in the text on line 21 we are not breaking the position to the found item earlier in the text while we replace the place holder with the filename. For each place holder we do a lookup in the database at line 12 and 13 of what the filename is. Then we insert the filename prepending it with the local images directory name at line 21.
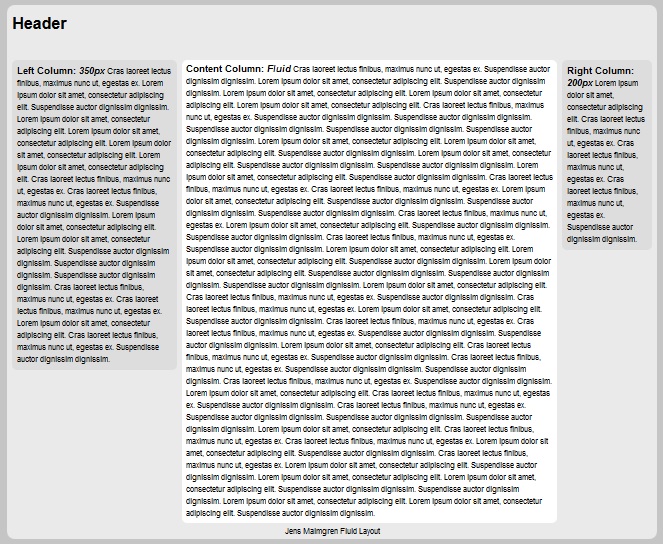
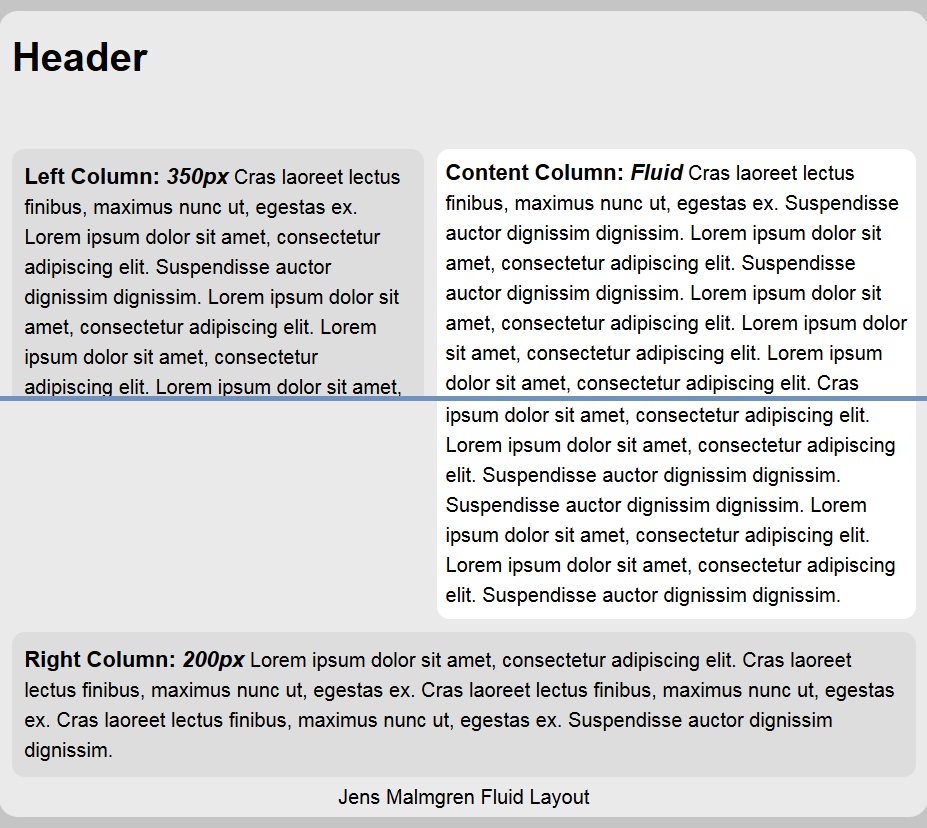
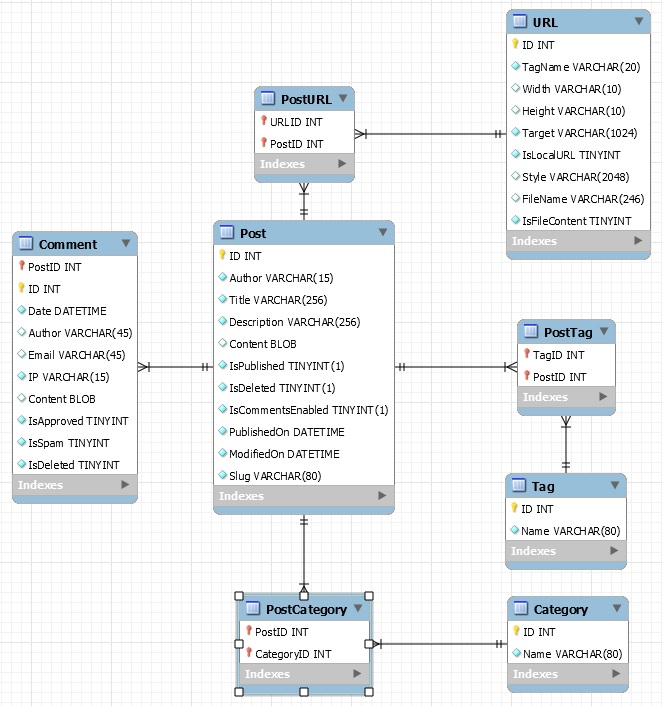
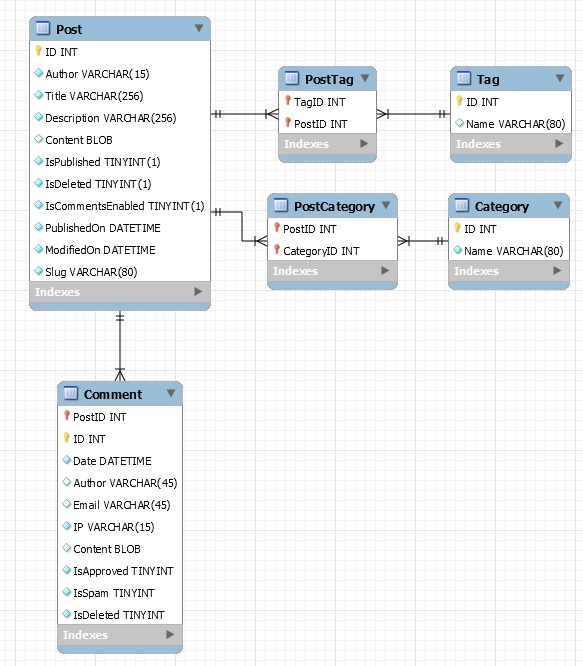
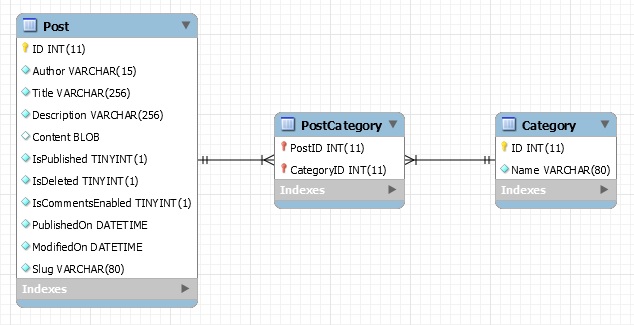
And the result is this:

And I found what the issue was with the images. Sometimes I left aligned an image with help of float left. And when I aligned right I used float right. When doing so the image will float past the edge of the main content area. I solved that by adding an empty div at the end with clear both.
Next time I will work on the deleted posts.














 Sounds in the blogsystemNext version of the slideshowLearning Python Part IIILearning Python Part IIImpressionism and beyond. A Wonderful Journey 28 January 2018Fixing unresolved links after editingThis is my summer 2016 blog!Porting my blog for the second time, linksPorting my blog for the second time, editing part 7Porting my blog for the second time, editing part 6Porting my blog for the second time, categories part 3Business cards, version 1Porting my blog for the second time, deployment part 2Not indexed but still missing? Google hypocrisy.A new era: Nikon D5100 DSLR, Nikkor 18 - 55 and 55 - 300!
Sounds in the blogsystemNext version of the slideshowLearning Python Part IIILearning Python Part IIImpressionism and beyond. A Wonderful Journey 28 January 2018Fixing unresolved links after editingThis is my summer 2016 blog!Porting my blog for the second time, linksPorting my blog for the second time, editing part 7Porting my blog for the second time, editing part 6Porting my blog for the second time, categories part 3Business cards, version 1Porting my blog for the second time, deployment part 2Not indexed but still missing? Google hypocrisy.A new era: Nikon D5100 DSLR, Nikkor 18 - 55 and 55 - 300! I moved from Sweden to The Netherlands in 1995.
I moved from Sweden to The Netherlands in 1995.
Here on this site, you find my creations because that is what I do. I create.